uniapp官网地址:https://uniapp.dcloud.net.cn/
学习源码:https://gitee.com/qingnian8/uniapp-ling_project.git
颜色网址:https://colordrop.io/
uniapp中如何获取导航中的路由信息?
onLoad(e){
console.log(e)
console.log(e.wd)
console.log(getCurrentPages())
}
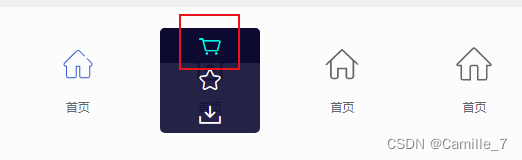
uniapp中引入iconfont图标
https://www.iconfont.cn

下载至本地

解压文件将.tff文件复制粘贴至uniapp项目中static下的fonts文件夹下


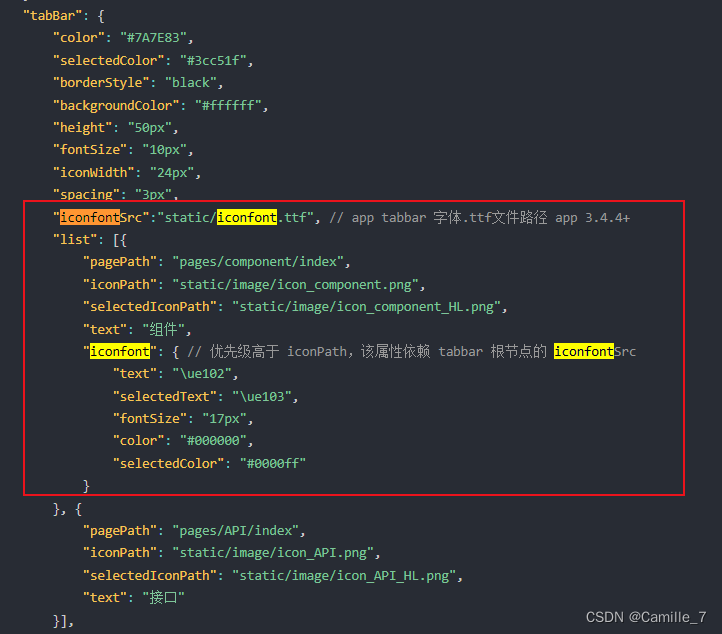
在pages.json配置引入iconfont字体库并配置字体图标
"iconfontSrc":"static/fonts/iconfont.ttf", // app tabbar 字体.ttf文件路径 app 3.4.4+
"list": [{
"pagePath": "pages/index/index",
"iconPath": "static/image/icon_component.png",
"selectedIconPath": "static/image/icon_component_HL.png",
"text": "组件",
"iconfont": { // 优先级高于 iconPath,该属性依赖 tabbar 根节点的 iconfontSrc
"text": "\ue102",
"selectedText": "\ue103",
"fontSize": "17px",
"color": "#000000",
"selectedColor": "#0000ff"
}
}

api测试网址:https://workspace.apipost.net/2c3f1e8ed464000/apis
https://api.thecatapi.com/v1/images/search?limit=1
http://jsonplaceholder.typicode.com
获取路由参数
goDetail(id){
uni.navigateTo({
url:"/pages/detail/detail?id="+id
})
}
onLoad(e){
console.log(e)
this.id=e.id
this.getDetail()
}

项目地址:gitee.com/qingnian8/uniapp-ling_project
uniapp项目文件打包
1.运行要打包的项目
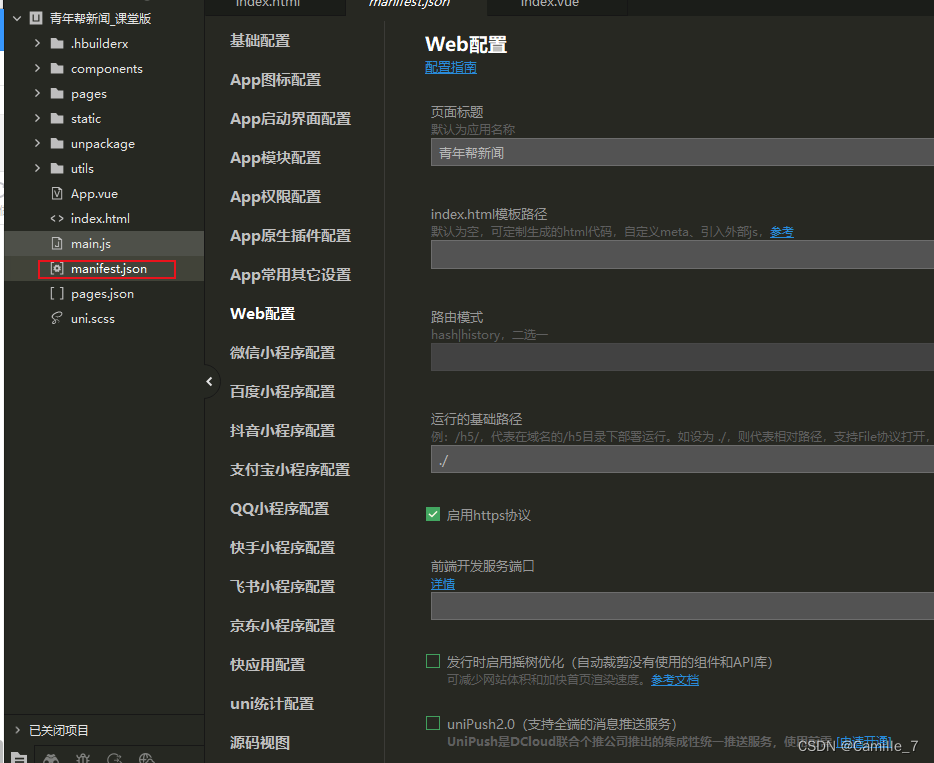
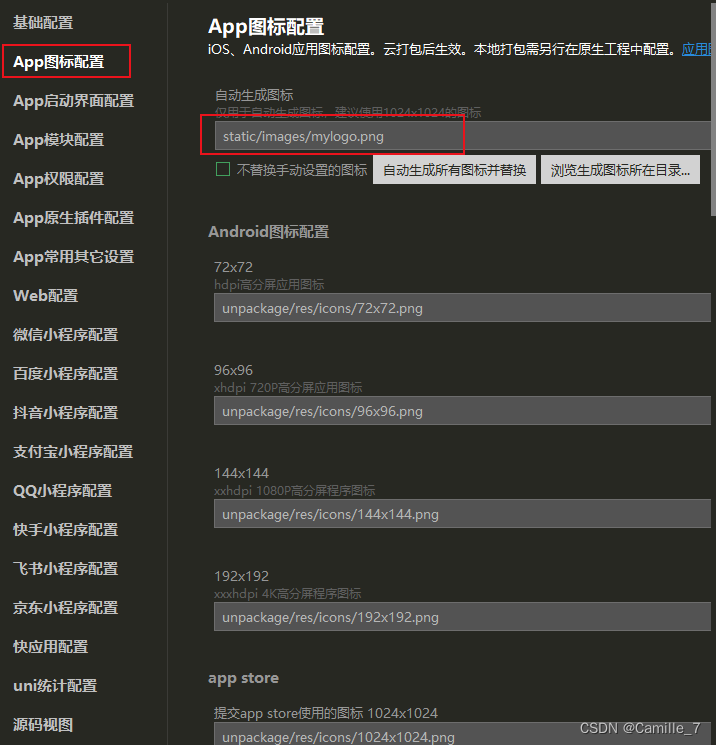
2.打开manifest.json文件并进行相关的配置

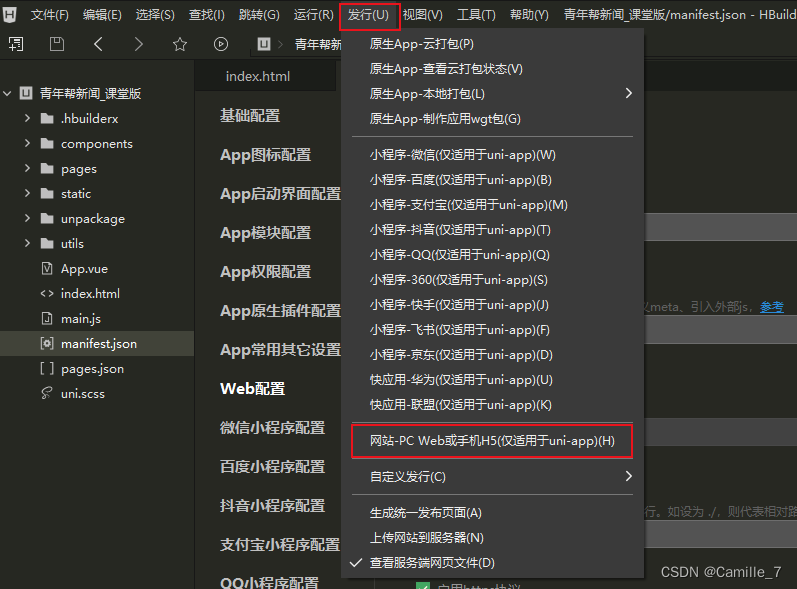
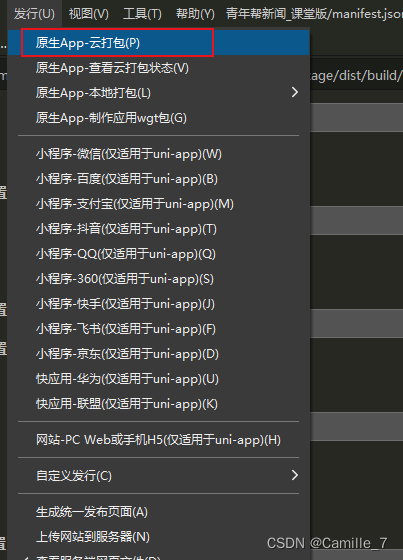
3.发行


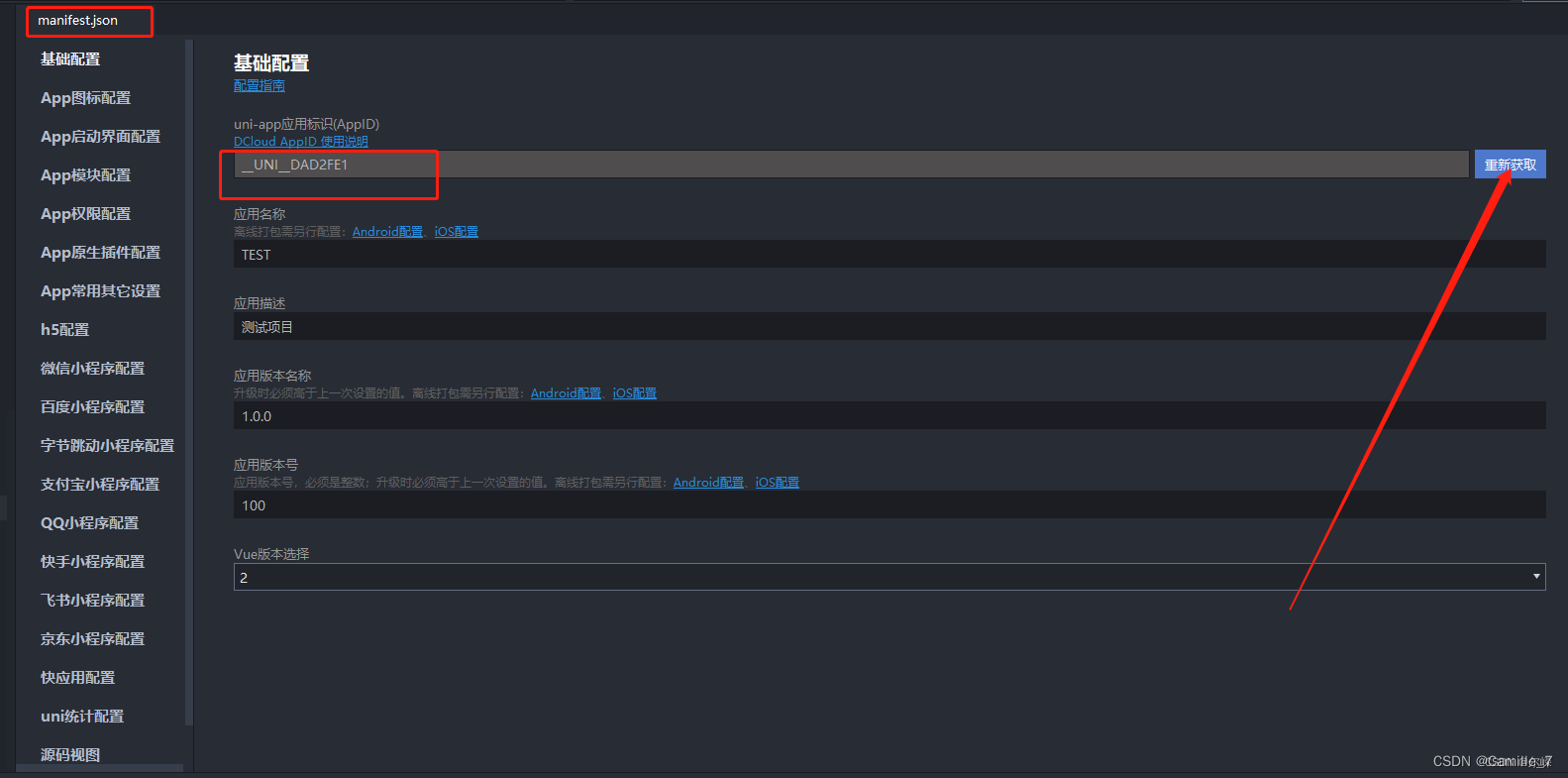
注意问题!此应用DCloud appid 为_UNI_DAD3FT8,您不是这个应用的项目成员。1、联系这个应用的所有者,请求加入项目成员(https://dev.dcloud.net.cn “项目成员管理”-“添加协作者”);2、重新在manifest.json中生成自己的APPID;3、联系应用所有者将此 DCloud appid 转让给当前账号。
解决方法:重新获取,替换成当前小程序项目的appid之后,重新获取

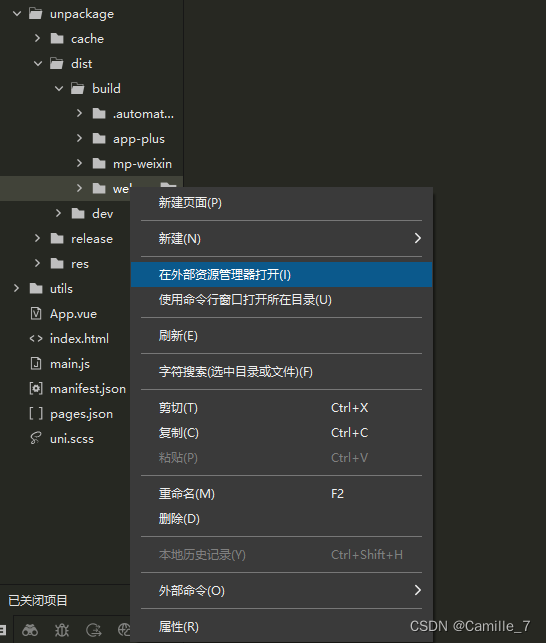
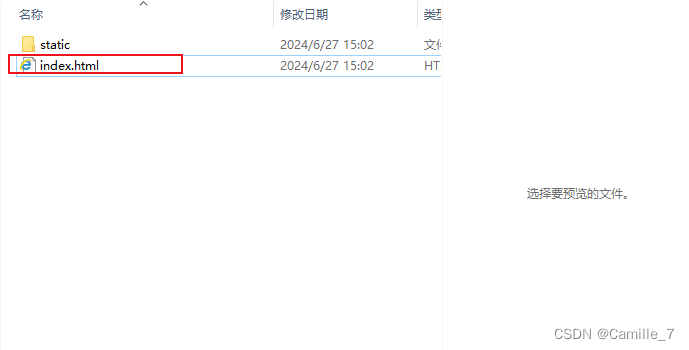
预览打包好的项目:单击web文件夹右键执行“在外部资源管理器打开”,双击index.html文件进行预览


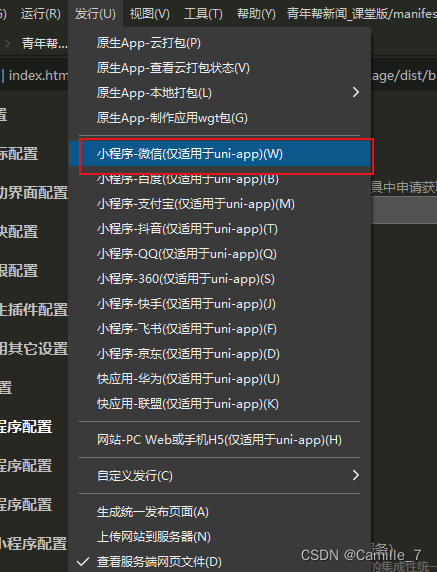
打包微信小程序
登录微信公众平台:https://mp.weixin.qq.com,打开开发->开发管理,复制粘贴AppID(小程序ID)
点击发行

小程序中点击上传

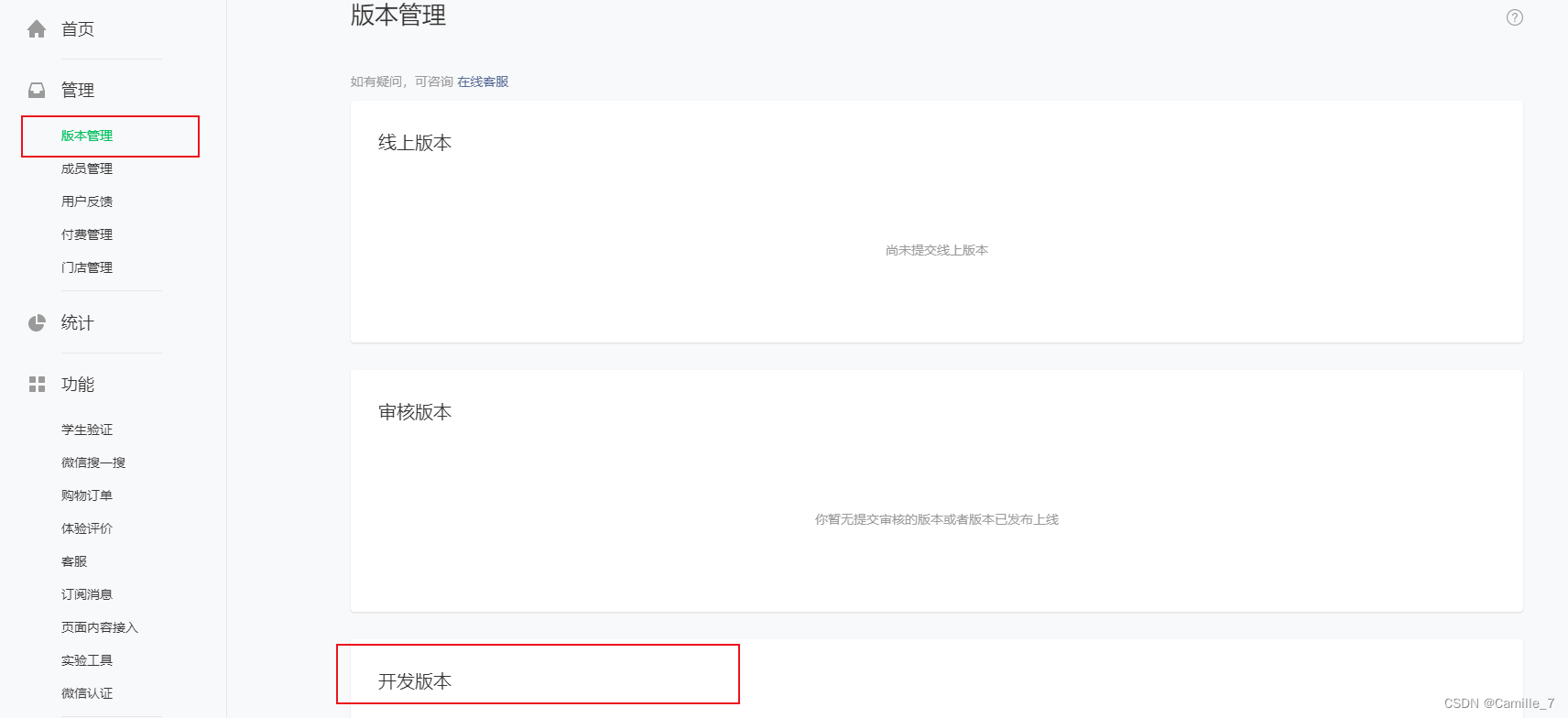
在微信公众平台中找到版本管理,开发版本下即是刚刚上传好的项目

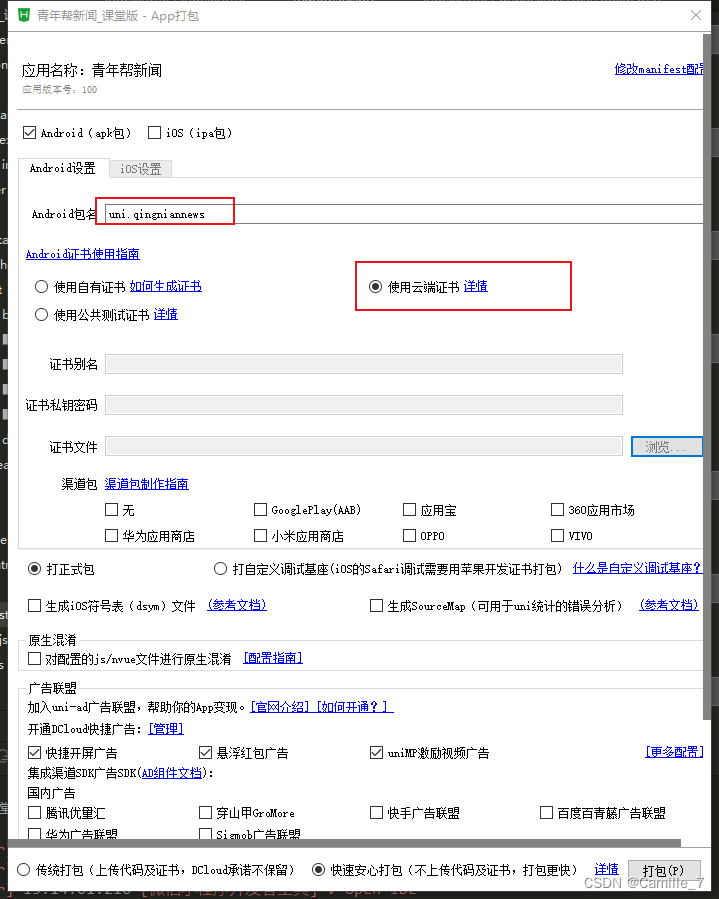
app打包配置

发行->云打包



scroll-view出现滚动条如何设置消除滚动条?
/deep/ ::-webkit-scrollbar {
width:4px !important;
height:1px !important;
overflow:auto !important;
background: transparent !important;
-webkit-appearance: auto !important;
display:block;
}
文字溢出,多行省略显示
text-overflow: -o-ellipsis-lastline;
overflow: hidden;
text-overflow: ellipsis;
display:-webkit-box;
-webkit-line-clamp:2;
line-clamp: 2;
-webkit-box-orient:vertical;
web端和微信小程序端关于position:fixed;top:0;差异化的解决方法
top:var(–window-top);
left:0;
z-index:1000;
项目(获取新闻栏目)接口地址:https://ku.qingnian8.com/dataApi/news/navlist.php
https://ku.qingnian8.com/dataApi/news/newslist.php
数据拼接

富文本标签:rich-text
<rich-text :nodes="detail.content"></rich-text>
使用文本替换对富文本里面的图片进行修改大小
res.data.content=res.data.content.replace(/<img/gi,'<img style="max-width:100%"')